超简单的php无限极分类,生成递归数组并输出树状图
什么是无限级分类?
无限级分类是一种分类技巧,例如部门组织,文章分类,学科分类等常用到无限级分类,将其简单理解成分类就好了。其实我们仔细想一下,生活中的分类简直太多了,衣服可以分为男装和女装,也可以分为上衣和裤子,也可以根据年龄段分类。分类无处不在,分类显得“无限”。我这里就不说无限分类的必要性了。
无限级分类原理简介
无限分类看似"高大上",实际上原理是非常简单的 。无限分类不仅仅需要代码的巧妙性,也要依托数据库设计的合理性。要满足无限级分类,数据库需要有两个必须的字段,id,pid。id用来标识自身,而pid则是用来表明父级id。也就是说,每个分类记录不仅描述了自身,还描述了与其关心最为紧密的另一个id。看似复杂的事情被这样一个小技巧解决了。
闲话不多说,该展现本文的实例了。
数据库

PHP分类显示页
<?php
//实例化数据库对象,类库请在本站搜索Mysql类
//注意把字段名换成和自己数据库一样的
$xsxb = new Mysql("127.0.0.1","root","root","xsxb","utf8");
function getList($pid=0,&$result=array(),$space=0){
global $xsxb; //把数据库变量转为全局变量
$space=$space+2;
$sql="SELECT*FROM class WHERE pid = $pid"; //查询SQL语句
$res = mysqli_query($xsxb->link,$sql);//这里要注意一下,$xsxb->link是我类调用的方法。
while ($row = mysqli_fetch_assoc($res)){
$row['name']=str_repeat('-',$space).$row['name'];//在每个文字前面加--
$result[]=$row;
getList($row['id'],$result,$space);
}
return $result;
}
$rs=getList();
function displayCate($pid=0,$selected=1){
$rs=getList($pid);
$str='';
$str.="<select class='form-control' id='example-select' name='pid'>";
$str.="<option value='0'>|一级分类</option>";
foreach ($rs as $key=>$val){
$str.="<option value='".$val['id']."'>|{$val['name']}</option>"; //输出option
}
return $str.='</select>';
}
echo displayCate(0,2); //输出下拉框
?>
把数据转为递归数组
//我把这两个函数和上面的函数放在一起了,所有用一个类库
//注意把字段名换成和自己数据库一样的
function get_str($id = 0) {
global $xsxb;//把数据库变量转为全局变量
global $str;
$sql = "select id,name from class where pid=$id";
$result = mysqli_query($xsxb->link,$sql);//查询pid的子类的分类
if($result && mysqli_affected_rows($xsxb->link)){//如果有子类
$str .= '<ul>';
while ($row = mysqli_fetch_array($result)) { //循环记录集
$str .= "<li>" . $row['id'] . "--" . $row['name'] . "</li>"; //构建字符串
get_str($row['id']); //调用get_str(),将记录集中的id参数传入函数中,继续查询下级
}
$str .= '</ul>';
}
return $str;
}
function get_array($id=0){
global $xsxb; //把数据库变量转为全局变量
$sql = "select id,name from class where pid= $id";
$result = mysqli_query($xsxb->link,$sql);//查询子类
$arr = array();
if($result && mysqli_affected_rows($xsxb->link)){//如果有子类
while($rows=mysqli_fetch_assoc($result)){ //循环记录集
$rows['children'] = get_array($rows['id']); //调用函数,传入参数,继续查询下级
$arr[] = $rows; //组合数组
}
return $arr;
}
}
$list = get_array(0); //调用函数并赋给变量
echo json_encode($list); //把数据转为json格式,并输出
exit; //停止后面的程序HTML页面通过AJAX调用JSON数据
<!-- 这个页是HTML页面,需要有结构,我就省略了! -->
<!-- 生成图片之前记得引JS、CSS文件、在上一篇文章中 -->
<div id="chart-container"></div>
<script>
(function($){
$(function() {
$.get("active.php",{act:'frame'},function(data){ //通过AJAX调用active.php页面并且传了个act过去
var list = JSON.parse(data); //把json数据转为数组
var datascource = {
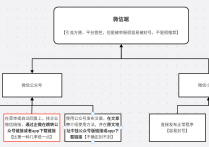
'name': '类别整体构架图', //不能删
'id': 'Frame diagram', //不能删
'children': list
};
$('#chart-container').orgchart({ //特定用法
'data' : datascource, //数据
'pan':true, //允许鼠标拖动
'zoom':true //允许滚轮放大缩小
});
});
});
})(jQuery)
</script>
欢迎有要补充新知识的小伙伴下方评论留言哦~~