组织结构图OrgChart.js的简单使用,实现树状图结构
OrgChart.js是什么?
基于ES6的组织结构图插件。
特征
支持本地数据和远程数据(JSON)。
基于CSS3过渡的平滑扩展/折叠效果。
将图表对齐为4个方向。
允许用户通过拖放节点更改组织结构。
允许用户动态编辑组织图并将最终层次结构保存为JSON对象。
支持将图表导出为图片。
支持平移和缩放
用户可以采用多种解决方案来构建庞大的组织结构图(请参考多层或混合布局部分)
支持触摸的移动设备插件
使用
下载地址
https://github.com/dabeng/OrgChart
引入文件
<link rel="stylesheet" href="css/jquery.orgchart.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.orgchart.js"></script>
注意:这里要引入三个文件,其中第二个JQ库需要自行下载,并且引入
案例
hrml代码
<div id="chart-container"></div>
js代码
<script>
(function($){
$(function() {
var datascource = {
'name': 'Lao Lao',
'title': 'general manager',
'children': [
{ 'name': 'Bo Miao', 'title': 'department manager' },
{ 'name': 'Su Miao', 'title': 'department manager',
'children': [
{ 'name': 'Tie Hua', 'title': 'senior engineer' },
{ 'name': 'Hei Hei', 'title': 'senior engineer',
'children': [
{ 'name': 'Pang Pang', 'title': 'engineer' },
{ 'name': 'Xiang Xiang', 'title': 'UE engineer' }
]
}
]
},
{ 'name': 'Yu Jie', 'title': 'department manager' },
{ 'name': 'Yu Li', 'title': 'department manager' },
{ 'name': 'Hong Miao', 'title': 'department manager' },
{ 'name': 'Yu Wei', 'title': 'department manager' },
{ 'name': 'Chun Miao', 'title': 'department manager' },
{ 'name': 'Yu Tie', 'title': 'department manager' }
]
};
$('#chart-container').orgchart({
'data' : datascource, //数据
'nodeContent': 'title' //内容对应的字段
});
});
})(jQuery)
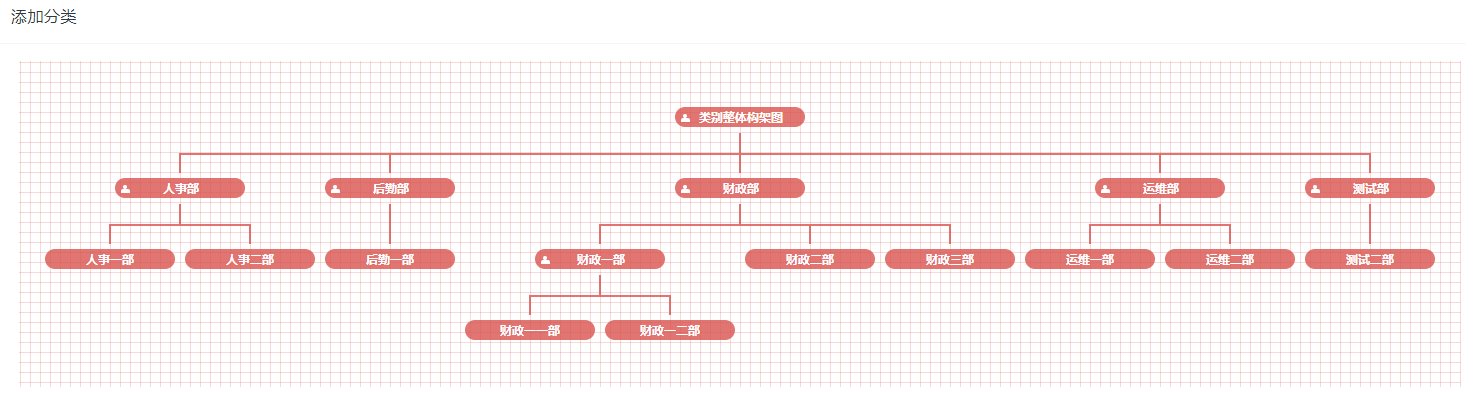
</script>效果图如下

选项
| 名称 | 类型 | 必需 | 默认 | 描述 |
|---|---|---|---|---|
| data | json or string | yes | 数据源用于构建组织结构图。 它可以是json对象或包含ajax请求发送到的URL的字符串。 | |
| pan | boolean | no | false | 如果用户启用此选项,则用户可以通过鼠标拖放来平移组织结构图。 |
| zoom | boolean | no | false | 如果用户启用此选项,用户可以通过鼠标滚轮缩放/缩小组织结构图。 |
| zoominLimit | number | no | 7 | 允许用户设置放大限制。 |
| zoomoutLimit | number | no | 0.5 | 允许用户设置缩小限制。 |
| direction | string | no | "t2b" | 可用值是t2b(暗示“从上到下”,它是默认值),b2t(暗示“从下到上”),l2r(暗示“从左到右”),r2l(暗示“从右到左”)。 |
| verticalLevel | integer(>=2) | no | 用户可以使用此选项从指定级别垂直对齐节点。 | |
| toggleSiblingsResp | boolean | no | false | 启用此选项后,用户可以通过单击左/右箭头分别显示/隐藏左/右兄弟节点。 |
| nodeTitle | string | no | "name" | 它将datasource的一个属性设置为orgchart节点的title部分的文本内容。 实际上,用户可以创建一个只有nodeTitle选项的简单orghcart。 |
| nodeId | string | no | "id" | 它将datasource的一个属性设置为每个orgchart节点的唯一标识符。 |
| parentNodeSymbol | string | no | "fa-users" 使用font awesome图标表示该节点具有子节点。 | |
| ajaxURL | json | no | 它包括四个特性 ,父母,孩子,兄弟姐妹,家庭(要求父节点和兄弟节点)。 顾名思义,不同的propety提供了发送不同节点的ajax请求的URL。 | |
| nodeContent | string | no | 它将数据源的一个属性设置为orgchart节点的内容部分的文本内容。 | |
| nodeTemplate | function | no | 它是一个模板生成函数,用于定制任何复杂的节点内部结构。 它只收到一个参数:“data”代表json datasoure,它将用于渲染一个节点。 | |
| createNode | function | no | 它是一个用于自定义每个orgchart节点的回调函数。 它收到两个参数:“$node”代表单节点div的jquery对象; “data”代表单个节点的数据源。 | |
| exportButton | boolean | no | false | 它启用了orgchart的导出按钮。 |
| exportFilename | string | no | "Orgchart" | 将当前组织图导出为图片时,它是文件名。 |
| visibleLevel | positive | integer | no | 它表示在最开始的orgchart扩展到的级别。 |
| exportFileextension | string | no | "png" | 可用值为png和pdf。 |
| chartClass | string | no | "" | 当您想在一个页面上实例化多个组织结构图时,您应该为它们添加不同的类名以区分它们。 |
| draggable | boolean | no | false | 如果用户启用此选项,则可以拖放orgchart的节点。 注意:由于对HTML5拖放API的支持不足,此功能在IE上不起作用。 |
| dropCriteria | function | no | 用户可以构建自己的标准来限制拖动节点和放置区域之间的关系。 此外,此函数接受三个参数(draggedNode,dragZone,dropZone),只返回boolen值。 | |
| initCompleted | function | no | 了解表的完全初始化,数据加载和呈现的时间通常很有用,尤其是在使用ajax数据源时。 它收到了一个参数:“$chart”代表初始化图表的jquery对象。 |