PHP开发api接口,如何做才算是安全的
php的api接口
在实际工作中,使用PHP写api接口是经常做的,PHP写好接口后,前台就可以通过链接获取接口提供的数据,而返回的数据一般分为两种情况,xml和json,在这个过程中,服务器并不知道,请求的来源是什么,有可能是别人非法调用我们的接口,获取数据,因此就要使用安全验证。
验证原理
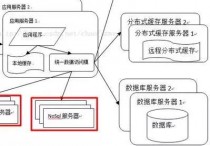
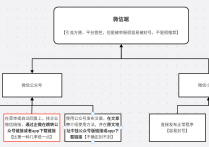
示意图
原理
从图中可以看得很清楚,前台想要调用接口,需要使用几个参数生成签名。
时间戳:当前时间
随机数:随机生成的随机数
口令:前后台开发时,一个双方都知道的标识,相当于暗号
算法规则:商定好的运算规则,上面三个参数可以利用算法规则生成一个签名。
前台生成一个签名,当需要访问接口的时候,把时间戳,随机数,签名通过URL传递到后台。后台拿到时间戳,随机数后,通过一样的算法规则计算出签名,然后和传递过来的签名进行对比,一样的话,返回数据。
算法规则
在前后台交互中,算法规则是非常重要的,前后台都要通过算法规则计算出签名,至于规则怎么制定,看你怎么高兴怎么来。
我这个算法规则是
1 时间戳,随机数,口令按照首字母大小写顺序排序
2 然后拼接成字符串
3 进行sha1加密
4 再进行MD5加密
5 转换成大写。
项目实例
//模拟前台请求服务器api接口
public function getDataFromServer(){
$timeStamp = time(); //时间戳
$randomStr = $this -> get_md5(); //随机数
$signature = $this -> arithmetic($timeStamp,$randomStr); //生成签名
$url = "http://abc.top/respond/t/{$timeStamp}/r/{$randomStr}/s/{$signature}"; //url地址
return http_get($url); //调用get接口并且返回值
}
//响应前台的请求
public function respond(){
//验证身份
$api = Request::param(); //TP中接参方法
$str = $this -> arithmetic($api['t'],$api['r']);
//判断是否验证成功
if($str != $api['s']){
return "接口验证失败";
}
//查询数据或者实现业务逻辑
//验证成功了返回数据
return json_encode(['msg'=>"测试成功",'code'=>200]);
}
//API接口加/解密算法
public function arithmetic($timeStamp,$randomStr){
//判断接口请求时间是否超过三秒
if(time()-$timeStamp<=3){
$arr['timeStamp'] = $timeStamp;
}
$arr['randomStr'] = $randomStr;
$arr['token'] = "APITOKEN"; //可从数据库调取
//按照首字母大小写顺序排序
sort($arr,SORT_STRING);
//拼接成字符串
$str = implode($arr);
//进行sha1和md5加密
$signature = sha1($str);
$signature = md5($signature);
//转换成大写
$signature = strtoupper($signature);
return $signature;
}
//随机字符串方法
public function get_md5(){
return md5(password_hash(uniqid(), PASSWORD_DEFAULT));
}